



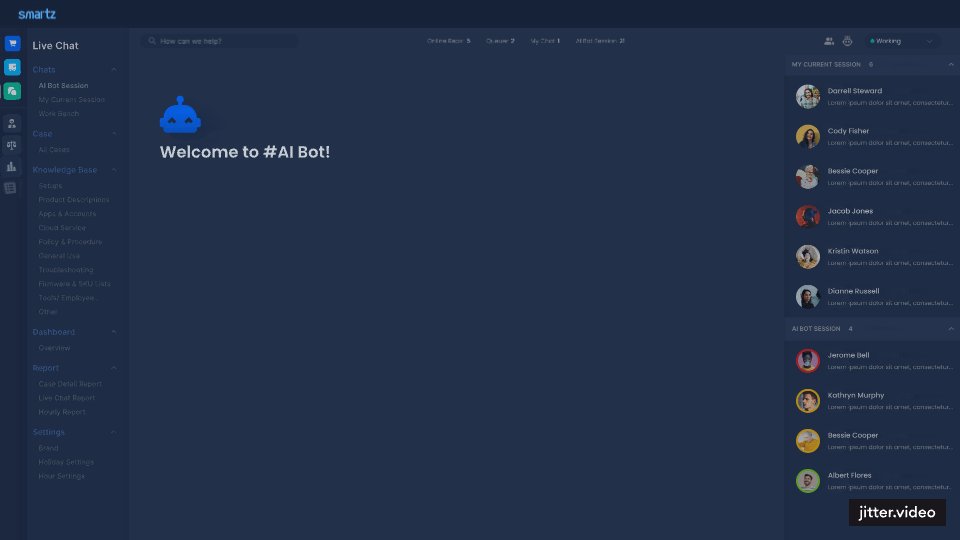
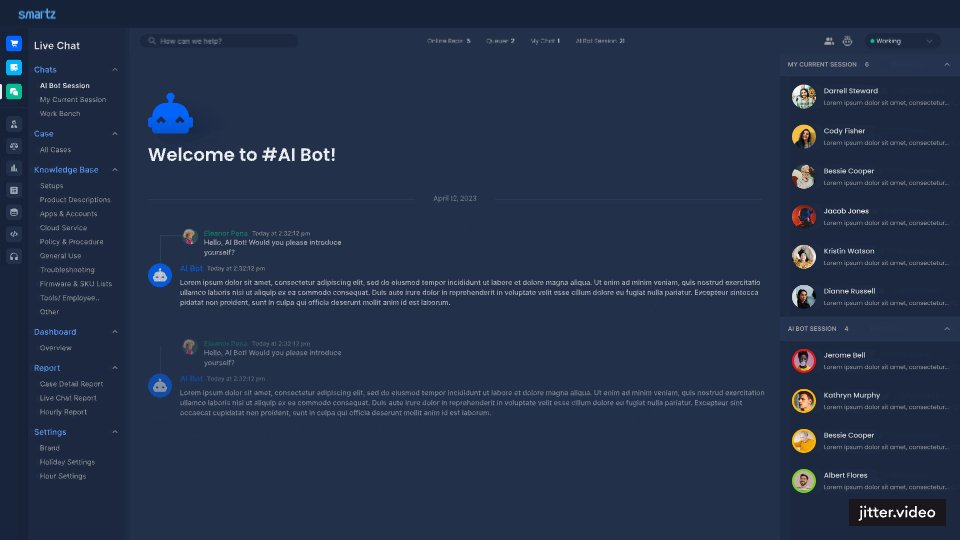
# Current UI Animation


# AI-Enhanced Dark Mode UI




Deep Dive into Customer Care Challenges
Conducting interviews was crucial to uncover the specific challenges faced by customer care agents, allowing me to gather detailed insights through direct conversations, observations, and surveys.





Prototype Showcase
Enhancing Workflow & AI-Powered Support
With customer service ticket transfers and AI-supported chat, the prototype streamlines workflows, automates tasks, and improves communication for faster issue resolution and enhanced team collaboration.
# Ticket Transfer Process
I’ll mark this as high priority and transfer it to Ronald, who’s less busy. Adding tags like 'Billing Error' and 'Refund Request' will help her identify the issue quickly.

_gif.gif)

Ticket Delivered
# Receiving Transferred Tickets
-
When I receive a transferred ticket, I get a notice, and it’s added to my 'Transferred Ticket' list. I can quickly see the urgency and decide whether to accept or transfer it again.
-
If I accept, it’s saved in my chat history with all the details, like who sent it and any previous transfers, so I can easily track everything.



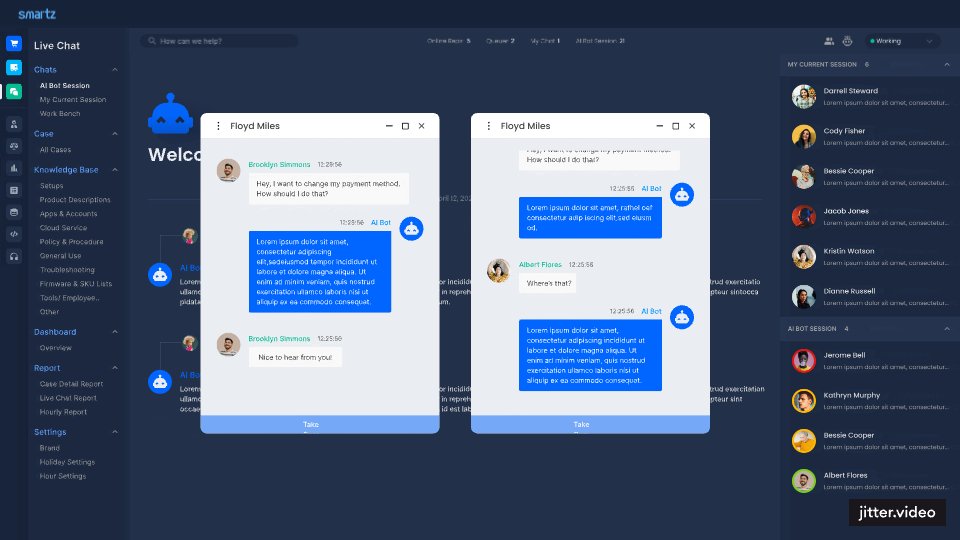
# AI-Enhanced Chat Support Prototype

"With me, our support team can handle customer issues more efficiently. I provide smart suggestions during chats, help you refine responses, and make it easy to quickly send high-quality solutions. The team can browse through multiple AI-generated answers, tweak them, and send the best response in just one click, ensuring a seamless and high-quality customer service experience."

_gif.gif)
Hi -Fi Designs Overview
This section provides a detailed look at how each part of the UI works, especially auxiliary features like adding cases and the agent support panel, ensuring a better understanding of their functionality and user interaction, as well as the overall structure of the web app.



Other Designs
This section features additional page designs, highlighting various parts of the project for visual reference and exploration. It also showcases how the same functionality is presented in different ways under varying conditions.









